网站设计
14.6.1登录页设置
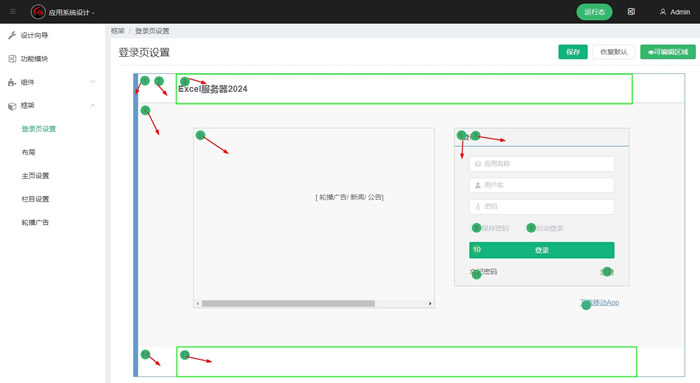
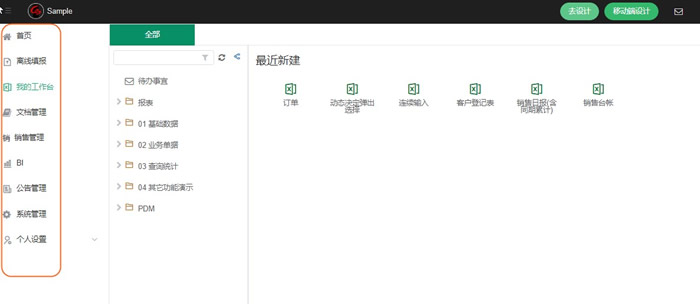
自定义登录页面需在工作页面点击【去设计】按钮,打开的设计页面,如下图:选中【框架】-【登录页设置】。

可设置区域如上图所示有如下几个区域:
区域1是整个页面区域,其它区域在区域1的上层。
区域2(顶部区域)中包含区域3(标题区域)。
区域4为内容区域,此区域包含区域5(轮播/新闻/公告)、区域6(登录框)。
区域6中还可设置区域7(登录框标题)和区域8-13(按钮)。
区域14(底部区域)包含区域15(页脚区域)。
用户可以根据自己的需要,选中可设置区域(选中区域显示边框),双击后在弹出窗口进行设置:
下面我们通过示例看一下如何设置登录页面:
1.选中区域2(顶部区域),双击。

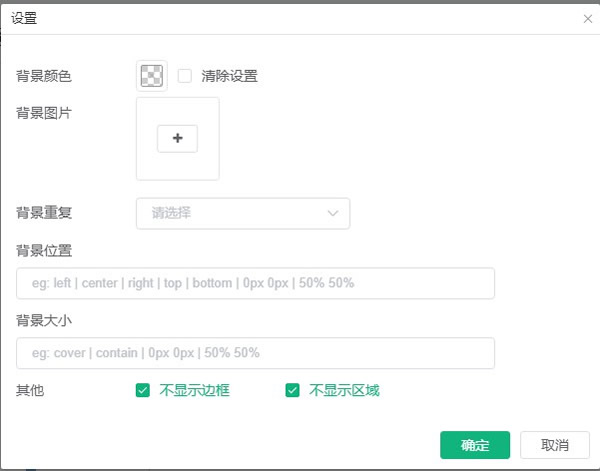
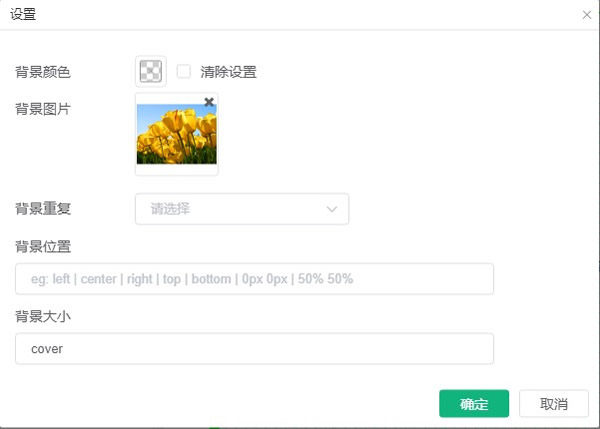
2.弹出区域2设置窗口如下:可设置背景颜色、图片、位置、大小等。

说明:
1)清除设置:勾选则表示清除“背景颜色”的设置。
2)背景重复:选项中的“重复”是指图片横向纵向都重复显示。默认未设置为空时,重复显示。
3)背景图片显示的位置和大小可通过输入对应的参数来调整显示效果。
参数说明:
Cover:保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小尺寸。(等比例缩放图象到垂直和水平两项匀填满区域)。
Contain: 保持图像的纵横比并将图像缩放成将适合背景定位区域的最大尺寸。(等比例缩放图象到垂直或水平其中一项填满区域)。
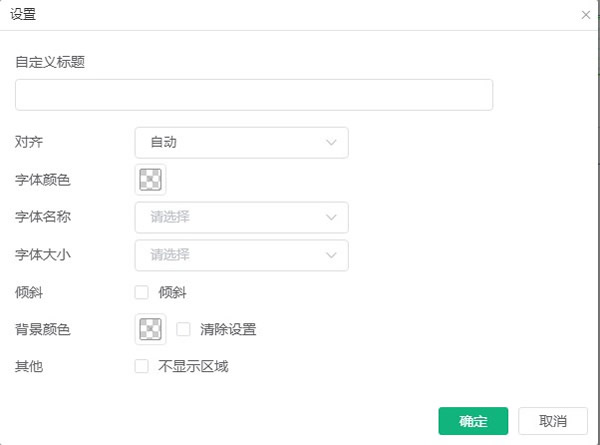
3.选中区域3(标题区域),双击。

4.打开区域3设置窗口,此区域可自定义标题文字及文字样式,背景颜色以及是否显示此区域。

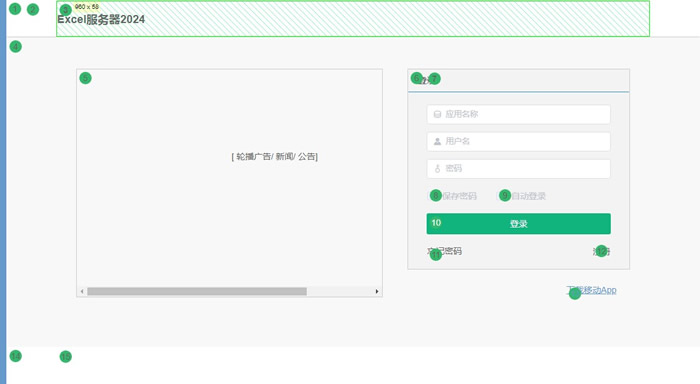
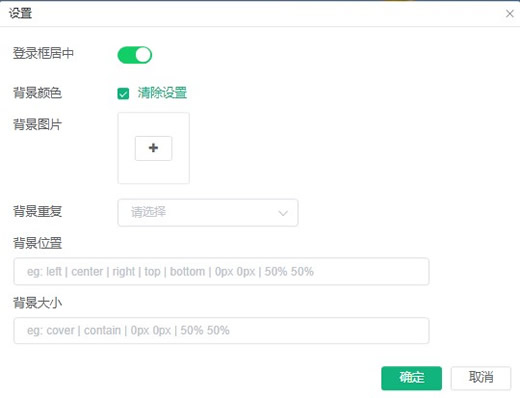
5.选中区域4(内容区域)双击,依下图设置,【确定】

6.双击区域6(登录框)设置背景颜色为灰色,拖动滚动条至中间位置(调整透明度),【确定】。

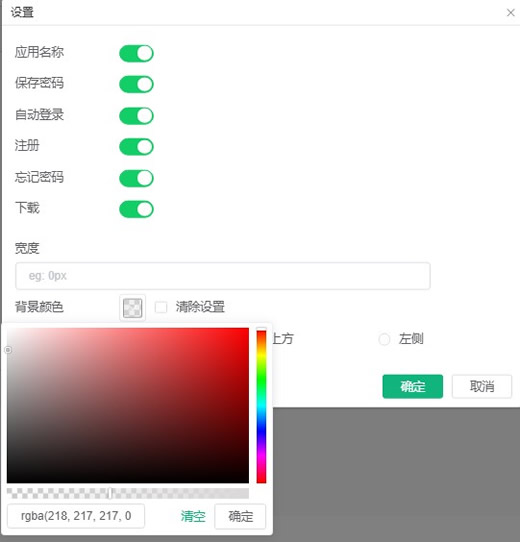
7.双击区域1,如下设置。

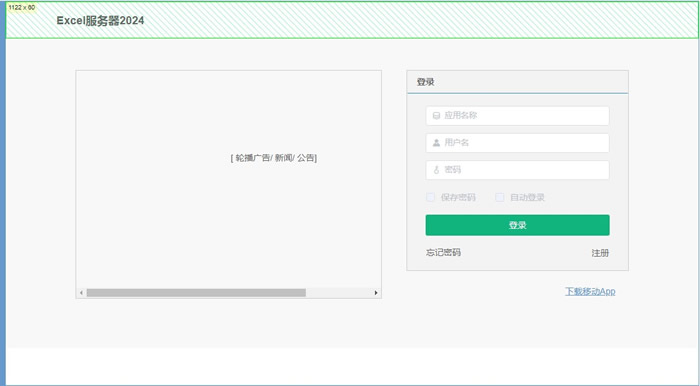
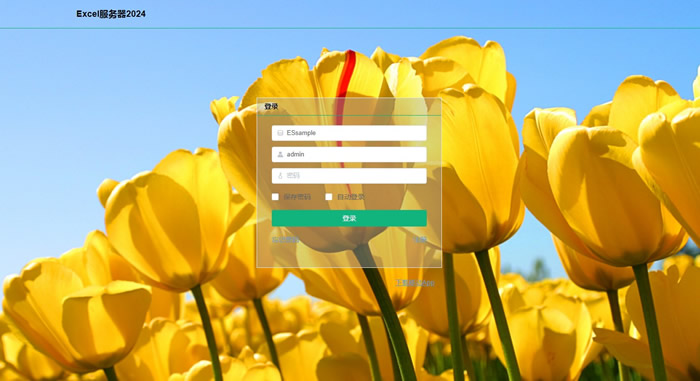
8.保存后,重登录系统,登录页面显示如下:显示登录框和区域1设置的效果。

14.6.2 布局
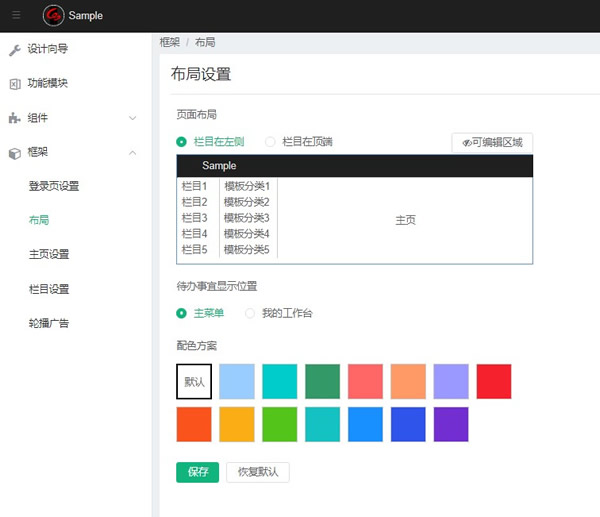
Web端设计页面选中【框架】-【布局】。

布局分为以下3个部分
页面布局
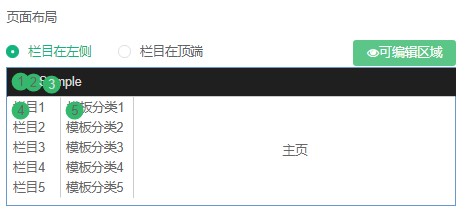
可设置栏目在页面位置:


点击页面布局的【可编辑区域】按钮。

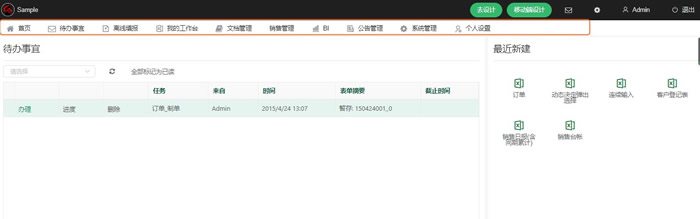
区域1:系统上方标题栏
区域2:图标(esweb、浏览器tab上的图标)
区域3:系统标题
区域4:栏目
区域5:模板分类
与登录页设置相同,选中可设置区域(选中区域显示边框),双击后在弹出窗口进行相应设置。
例如:
1.选中区域1(系统上方标题),双击。

2.弹出区域1设置窗口,可设置:高度、背景颜色。

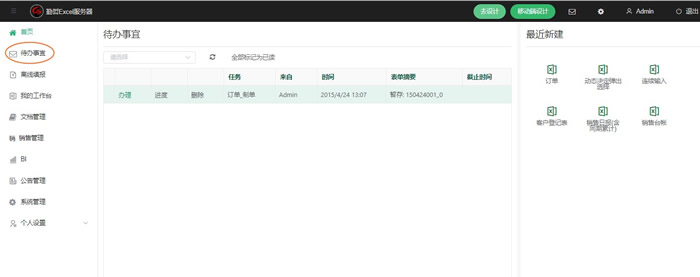
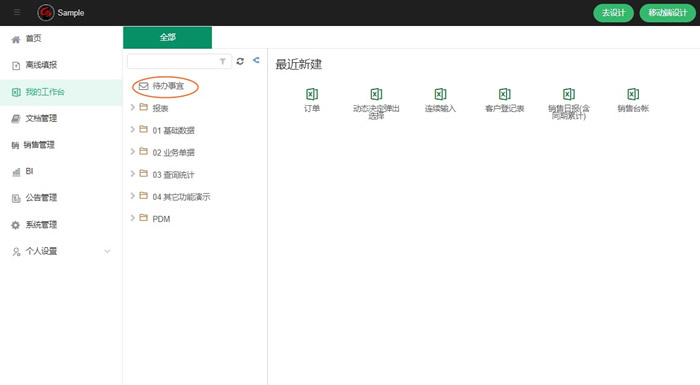
待办事宜显示位置


配色方案
配色方案颜色生效区域效果如下:

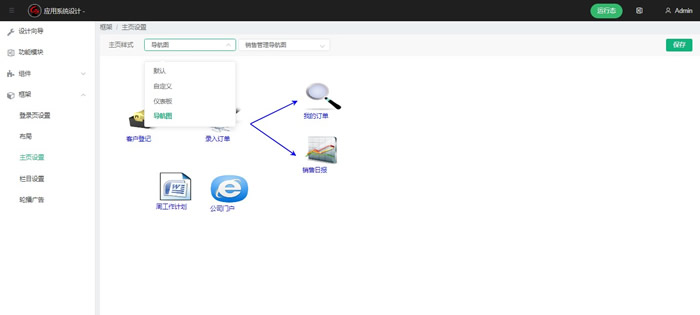
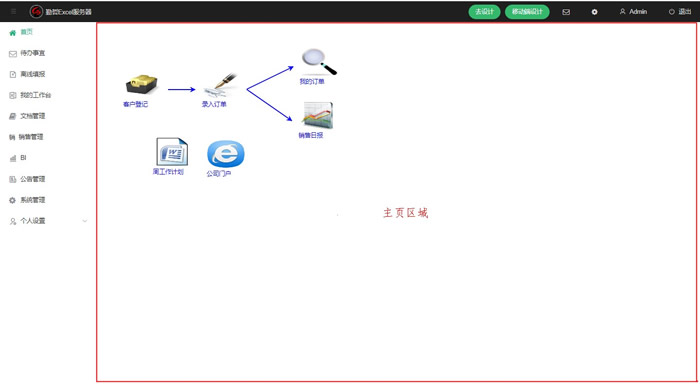
14.6.3 主页设置
【框架】-【主页设置】中可设置主页显示的内容(仪表板、导航图或自定义)。


14.6.4 栏目设置
详细内容在后面的17.2节讲解。
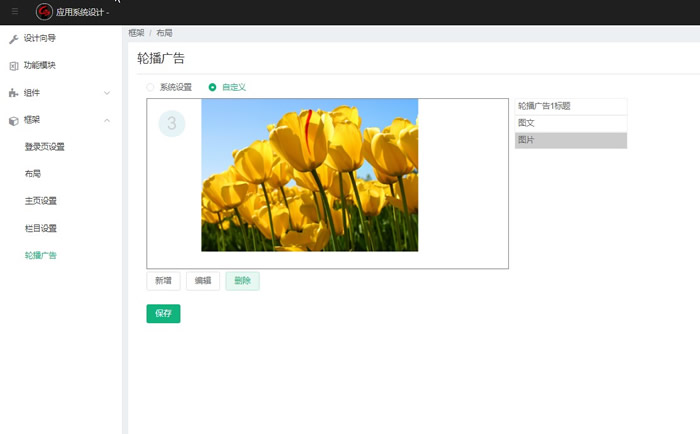
14.6.5 轮播广告
循环播放一组广告(图片、文字、公告),一次展示一张,然后无限循环。
在WEB登录页设置中,轮播广告开启的情况下,在登录页面可显示生效的公告以及自定义广告。
系统设置:仅显示生效公告内容。
自定义:可编辑多个图片、图文类型的广告。选择“自定义”轮播广告会同时显示生效的公告。

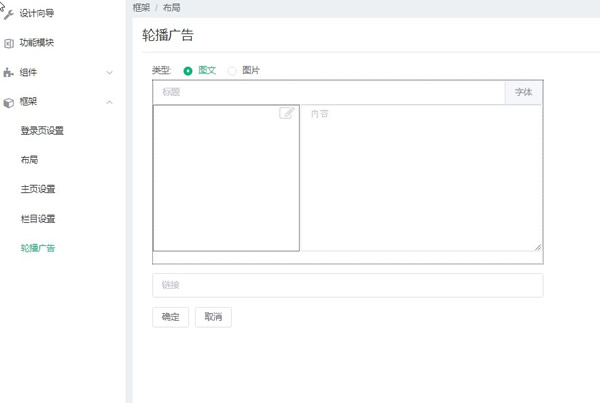
点击上图【新增】按钮,弹出窗口中可设置广告内容。

标题区输入标题内容,点击【字体】按钮,可设置标题的颜色、字体名称、大小、是否加粗、倾斜。
内容区输入文字内容。
点击图片区编辑图标可编辑图片。
链接区输入正确的链接,在登录页中点击此广告则跳转至对应的链接页面。